주말인데 심심해서 블로그 스킨을 바꿨다 이것저것 바꾸면서 확인해봤는데 엄청 마음에 드는건 없고 지금 쓰는 건 질려서 일단 북클럽을 바꿨다.. 스킨을 직접 만들기엔 능력도 시간도 부족..ㅎㅎ
찔끔찔끔 html, css 수정한 거 기록해놓음
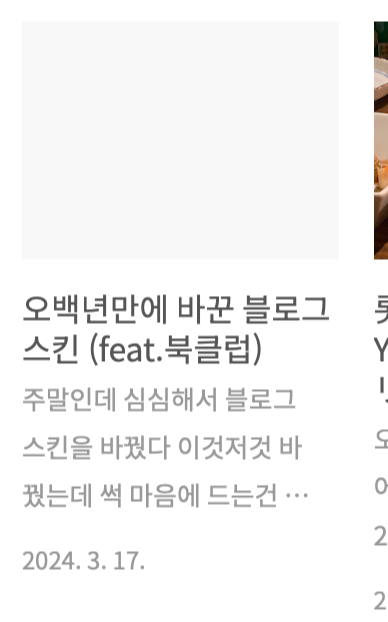
1. 리스트 북리뷰


- 썸네일이 없는 경우에 위의 회색박스로 이미지 영역이 잡히길래 span.thum를 s_article_rep_thumbnail 안에 넣는 구조로 바꿈 아래 공백이 생기긴하는데 회색박스보다는 나은듯
- 썸네일 리사이징 비율을 내가 주로 찍는 사진 비율로 수정. 리사이징 비율을 수정했으면 padding-bottom도 수정해야됨
<div class="post-item">
<a href="/1124">
<s_article_rep_thumbnail>
<span class="thum">
<img src="//i1.daumcdn.net/thumb/C400x300/?fname=https://blog.kakaocdn.net/dn/biShV1/btsFS0LxqrD/c2qTu6stHGrrteoaYDz29K/img.png" alt="">
</span>
</s_article_rep_thumbnail>
...
</a>
</div>.post-item .thum {
position: relative;
display: block;
overflow: hidden;
width: 100%;
height: 0;
margin-bottom: 5px;
padding-bottom: 75%; //수정
background-color: #f8f8f8;
}
.post-item .thum img {
width: inherit; //수정
height: auto;
transform: translateY(-25%);
-webkit-transform: translateY(-25%);
-webkit-transform: translateX(0%); //추가
-ms-transform: translateY(-25%);
}
2. 카테고리 신규 글 아이콘 변경
알맞는 이미지를 만들 자신이 없으니 적당한 이모티콘을 골라 스크립트도 조져버리자!
<script>
$("img[alt='N']").each(function(){
$(this).replaceWith('✔️');
});
</script>
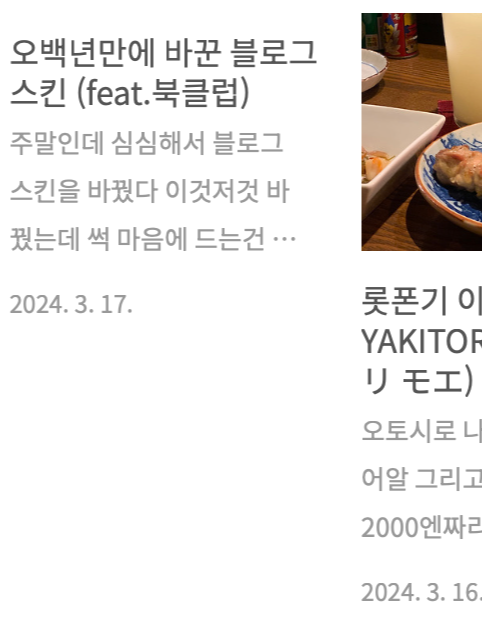
3. 뉴스레터 이것저것 수정
- 일단 타이틀 삭제하고 썸네일 사이즈 북리뷰랑 동일하게 4:3으로 수정
- 날짜대신 카테고리명 노출하고 싶어서 span.data에 노출할 데이터를 ##_cover_item_category_##으로 바꿨다
그렇게 수정하고나니까 카테고리 클릭했을때는 카테고리로 이동하고싶어서 s_cover_item_article_info 자체를 기존의 a태그 밖으로 빼고 새로운 a태그를 안에 추가했다
마우스오버 이벤트로 밑줄이 안생겨서 css도 추가해줌
<s_cover_item>
<li>
<a href="">
<figure>
<s_cover_item_thumbnail>
<img src="//i1.daumcdn.net/thumb/C400x300/?fname=" alt="">
</s_cover_item_thumbnail>
</figure>
<span class="title"></span>
<span class="excerpt"></span>
</a>
<s_cover_item_article_info>
<a href="">
<span class="meta">
<span class="date"></span>
</span>
</a>
</s_cover_item_article_info>
</li>
</s_cover_item>.cover-thumbnail-2 ul li a:hover .title,
.cover-thumbnail-2 ul li a:focus .title,
.cover-thumbnail-2 ul li a:hover .date,
.cover-thumbnail-2 ul li a:focus .date {
text-decoration: underline;
}
4. 인용 닫기
#tt-body-page blockquote[data-ke-style='style1']::after {
content: '';
display: block;
background: url(https://t1.daumcdn.net/keditor/dist/0.4.9/image/blockquote-style1.svg) no-repeat 50% 0;
padding-top: 34px;
transform: rotate(180deg);
}
5. 썸네일 사이즈 바꾸기
이건 1번으로 썼던 리스트 북리뷰랑도 좀 겹치는 내용. 북클럽에서 썸네일 비율 바꾸는게 조금 까다로운? 이유가 이미지 영역 크기를 css에서 padding으로 조절하기 때문인 것 같다 퍼블리시에서 자주 사용하는 방법인지는 모르겠지만 내가 이미 알고있었던 방법들이 아니라서 찾는데 시간 좀 걸렸다
- 일단 html에서 이미지 리사이징 비율을 바꿔준다
이게 커버갤러리(.cover-thumbnail-4) 였는데 나는 이 커버에서는 필름 카메라로 찍은 사진만 보여줄 생각!
필카 사진 파일 보니까 2735X1830, 3091X2048 등등.. 대충 3:2길래 이 비율을 유지하면서 흐릿해지지 않는 적당~한 해상도와 로딩되는데 오래 걸리지않는 적당~한 파일 크기를 대충 감안해서 450X300으로 바꿨다
이 작업을 하면 사진이 짤리지않고 썸네일에 담긴다
<a href="">
<figure>
<s_cover_item_thumbnail>
<img src="//i1.daumcdn.net/thumb/C450x300/?fname=" alt="">
</s_cover_item_thumbnail>
</figure>
</a>
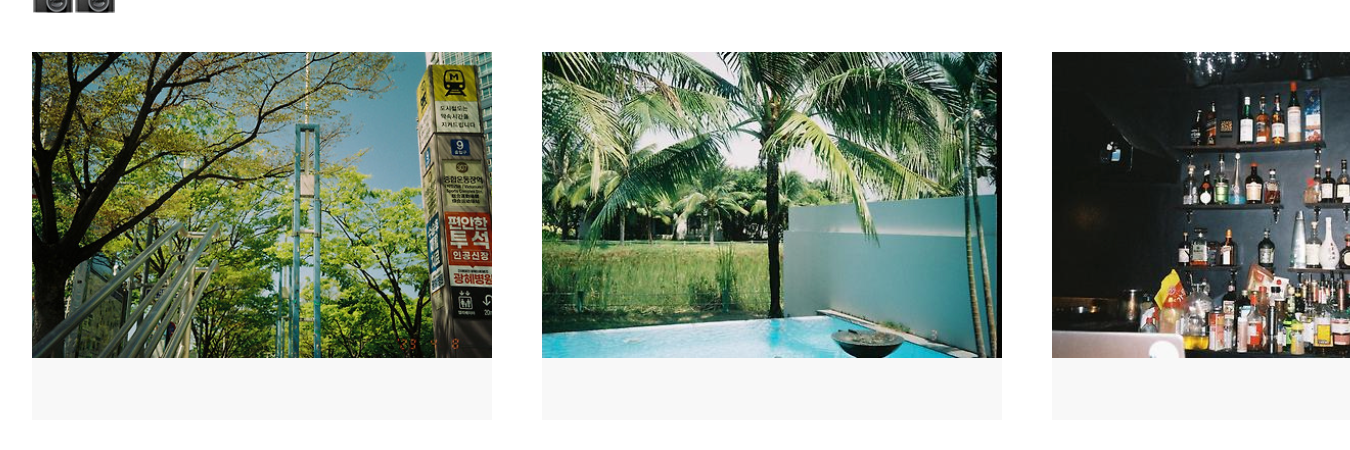
근데 이렇게만 하면 아래 그림처럼 썸네일 밑으로 미묘한 회색의 공간이 생길수도 있다(아니면 썸네일의 밑부분만 짤리거나) 이건 이미지 비율과 이미지 영역의 비율이 맞지않기 때문! css에서 padding-bottom도 썸네일의 비율에 맞게 수정해줘야되는데 간단하게 요약하면 가로세로비율을 백분율로 바꿔주면 된다

나는 C450X300로 바꿨으니까 가로는 450, 세로는 300 이라는 뜻. 비율은 세로/가로=300/450해서 0.67... 백분율로 바꾸면 67% (근데 나는 개인적으로 비율은 반올림보다 내림처리를 좋아해서 66%)
.cover-thumbnail-4 ul li figure {
display: block;
width: 100%;
height: 0;
margin-bottom: 5px;
padding-bottom: 66%;
background-color: #f8f8f8;
}
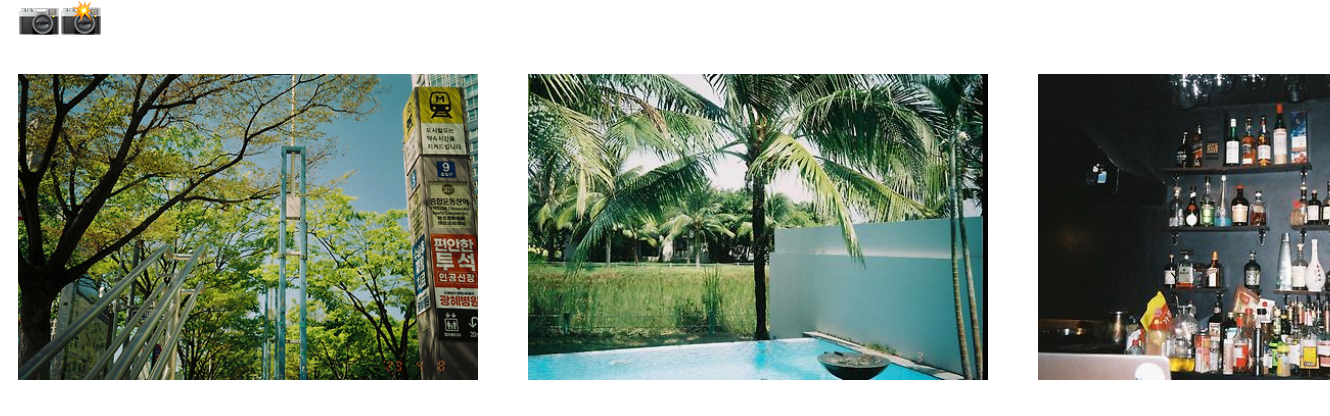
이렇게 하면 이쁘게 잘나옴

수정하는 거 있으면 틈틈이 여기에 추가해야겠다
