주말인데 심심해서 블로그 스킨을 바꿨다 이것저것 바꾸면서 확인해봤는데 엄청 마음에 드는건 없고 지금 쓰는 건 질려서 일단 북클럽을 바꿨다.. 스킨을 직접 만들기엔 능력도 시간도 부족..ㅎㅎ
찔끔찔끔 html, css 수정한 거 기록해놓음
1. 리스트 북리뷰


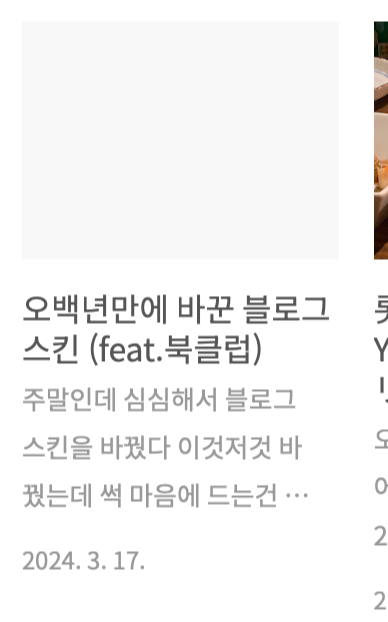
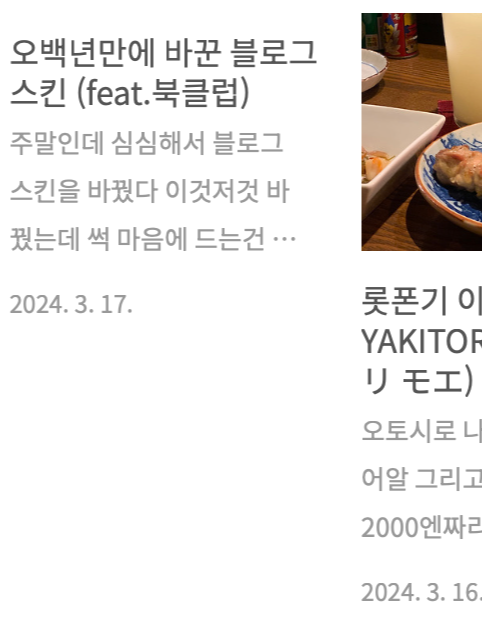
- 썸네일이 없는 경우에 위의 회색박스로 이미지 영역이 잡히길래 span.thum를 s_article_rep_thumbnail 안에 넣는 구조로 바꿈 아래 공백이 생기긴하는데 회색박스보다는 나은듯
- 썸네일 비율도 핸드폰 사진 비율인 4:3 으로 수정
css 수정이 생각대로 되지않아서 다른 블로거 여기저기 찾아봤다 근데 다들 정방형으로 많이 하는듯? padding-bottom은 비율에 맞게 수정해야한다 정방형이면 그냥 100%로 하면 되는데 나는 75%로 수정 (4 : 3 = 100 : 75)
<div class="post-item">
<a href="/1124">
<s_article_rep_thumbnail>
<span class="thum">
<img src="//i1.daumcdn.net/thumb/C400x300/?fname=" alt="">
</span>
</s_article_rep_thumbnail>
...
</a>
</div>.post-item .thum {
position: relative;
display: block;
overflow: hidden;
width: 100%;
height: 0;
margin-bottom: 5px;
padding-bottom: 75%; //수정
background-color: #f8f8f8;
}
.post-item .thum img {
width: inherit; //수정
height: auto;
transform: translateY(-25%);
-webkit-transform: translateY(-25%);
-webkit-transform: translateX(0%); //추가
-ms-transform: translateY(-25%);
}
2. 카테고리 신규 글 아이콘 변경
알맞는 이미지를 만들 자신이 없으니 적당한 이모티콘을 골라 스크립트도 조져버리자!
<script>
$("img[alt='N']").each(function(){
$(this).replaceWith('✔️');
});
</script>
3. 뉴스레터 이것저것 수정
- 일단 타이틀 삭제하고 썸네일 사이즈 4:3으로 수정
- 날짜대신 카테고리명 노출하고 싶어서 span.data에 노출할 데이터를 ##_cover_item_category_##으로 바꿨다
그러고나니 카테고리 클릭했을때는 카테고리로 이동하고싶어서 s_cover_item_article_info 자체를 기존의 a태그 밖으로 빼고 새로운 a태그를 안에 추가했다
마우스오버 이벤트로 밑줄이 안생겨서 css도 추가해줌
<s_cover_item>
<li>
<a href="">
<figure>
<s_cover_item_thumbnail>
<img src="//i1.daumcdn.net/thumb/C400x300/?fname=" alt="">
</s_cover_item_thumbnail>
</figure>
<span class="title"></span>
<span class="excerpt"></span>
</a>
<s_cover_item_article_info>
<a href="">
<span class="meta">
<span class="date"></span>
</span>
</a>
</s_cover_item_article_info>
</li>
</s_cover_item>.cover-thumbnail-2 ul li a:hover .title,
.cover-thumbnail-2 ul li a:focus .title,
.cover-thumbnail-2 ul li a:hover .date,
.cover-thumbnail-2 ul li a:focus .date {
text-decoration: underline;
}
4. 인용 닫기
#tt-body-page blockquote[data-ke-style='style1']::after {
content: '';
display: block;
background: url(https://t1.daumcdn.net/keditor/dist/0.4.9/image/blockquote-style1.svg) no-repeat 50% 0;
padding-top: 34px;
transform: rotate(180deg);
}
수정하는 거 있으면 틈틈이 여기에 추가해야겠다
